Je kunt video's van YouTube, Vimeo of andere video diensten toevoegen aan jouw cursus door ze te embedden. Als je dit doet let er dan wel op dat je de rechten hebt om deze video te gebruiken. Hieronder lees je hoe je dit doet.
Video embedden in een les op Maatos
1. Bewerk de cursus aan de voorkant van de site.
2. Ga naar het tabje inhoud en bewerk de les waar je de video wil toevoegen.
3. Open in een nieuw scherm de video die je wil toevoegen.
4. Haal de embed link op. Op YouTube doe je dit door op "Delen" te klikken onderaan de video en vervolgens op "insluiten". Zie de afbeelding hieronder ter illustratie:

5. Kopieer nu de iframe code je te zien krijgt. Deze ziet er ongeveer zo uit:
<iframe width="560" height="315" src="https://www.youtube.com/embed/5KMReU4HCRs" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
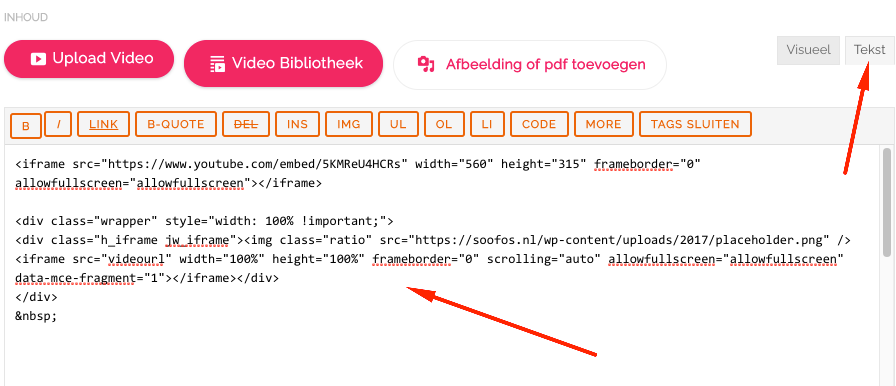
6. Ga naar de les op Maatos en klik in de bewerker op "Tekst" (nu zien we de html). En plak de iframe code.

7. Als je nu de les opslaat en gaat bekijken dan zie je als het goed is dat de video in de les staat. Echter is deze nu niet responsive. Dat wil zegen dat de video niet mooi mee schaalt met het schermformaat.
8. Om de video wel responsive te maken kopieer je de volgende code en plak je die onder de iframe code die je zojuist in de les hebt gezet.
<div class="wrapper" style="width: 100% !important;"> <div class="h_iframe jw_iframe"><img class="ratio" src="https://soofos.nl/wp-content/uploads/2017/placeholder.png"><iframe src="videourl" width="100%" height="100%" frameborder="0" scrolling="auto" allowfullscreen="allowfullscreen" data-mce-fragment="1"></iframe></div> </div>
Dat ziet er dus zo uit:

9. We zijn er nog niet. Kopieer nu de video url, dat wil zeggen de link die achter src staat in de iframe die we eerder van YouTube hebben gehaald. In dit geval is dat dus:
https://www.youtube.com/embed/5KMReU4HCRs
En plaats deze op de plek waar "videourl" staat in de code daaronder. Dat komt er dan dus zo uit te zien:
<div class="wrapper" style="width: 100% !important;"> <div class="h_iframe jw_iframe"><img class="ratio" src="https://soofos.nl/wp-content/uploads/2017/placeholder.png"><iframe src="https://www.youtube.com/embed/5KMReU4HCRs" width="100%" height="100%" frameborder="0" scrolling="auto" allowfullscreen="allowfullscreen" data-mce-fragment="1"></iframe></div> </div>
Let er op dat je je niet de aanhalingstekens weghaalt.
10. Haal nu de eerste iframe code weg en sla de les op. Als je nu de les bekijkt staat de video er als het goed is goed in en schaalt deze mee met het scherm.
Was dit artikel nuttig?
Dat is fantastisch!
Hartelijk dank voor uw beoordeling
Sorry dat we u niet konden helpen
Hartelijk dank voor uw beoordeling
Feedback verzonden
We stellen uw moeite op prijs en zullen proberen het artikel te verbeteren